- HTML:HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
- CSS:层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
1、HTML
问题求助:利用jsfiddle.net,可以随时修改代码
学习、求助:codepen.io
测试网页有效:validator.w3.org/#validate_by_input
- 具体HTML结构标签看文件夹HTML
- 换行符标签:
(单标签,也可写成<br></br>) - 斜体标签:\<i></i>
- 水平线标签:\<hr>
- 设置网页编码为简体中文:\<meta charset=”gb2313”>
- 居中标签:\<center></center>
- 表格标签
2、CSS
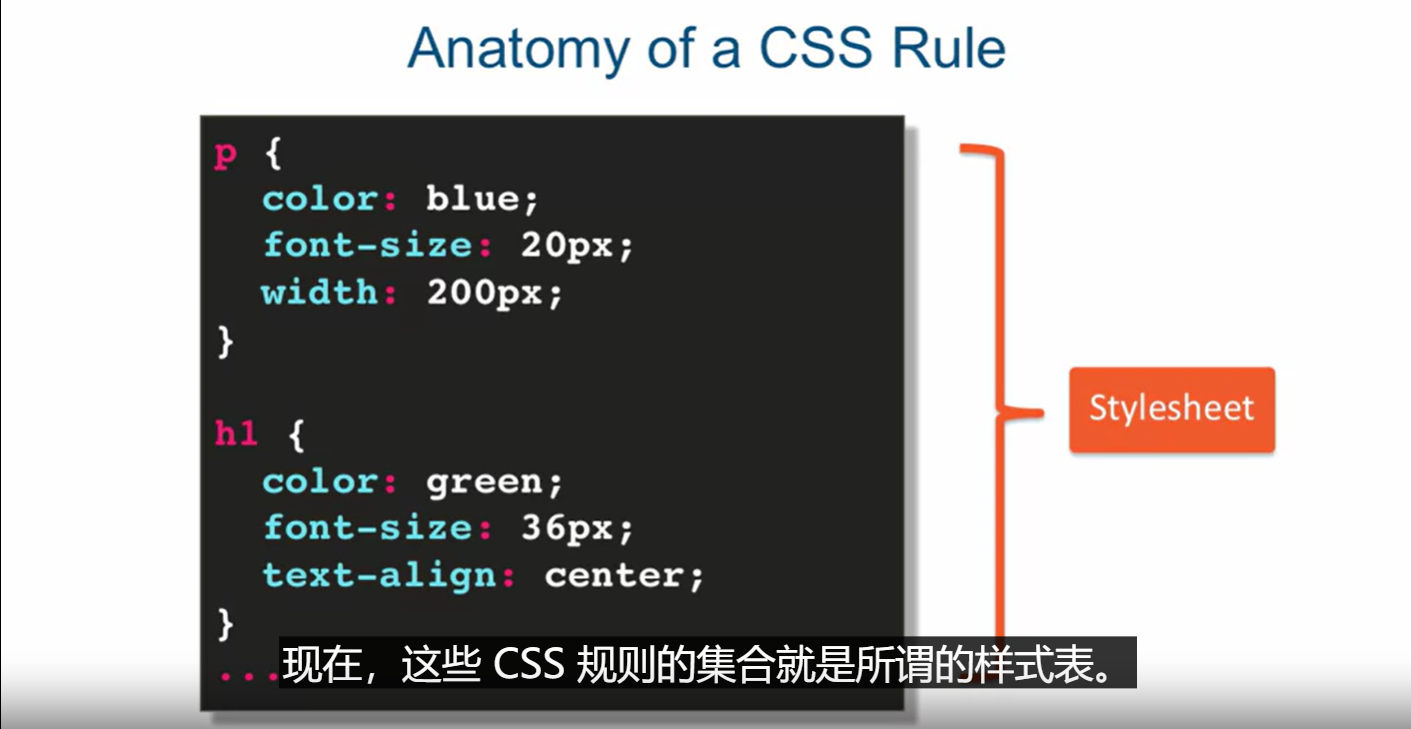
1、样式表

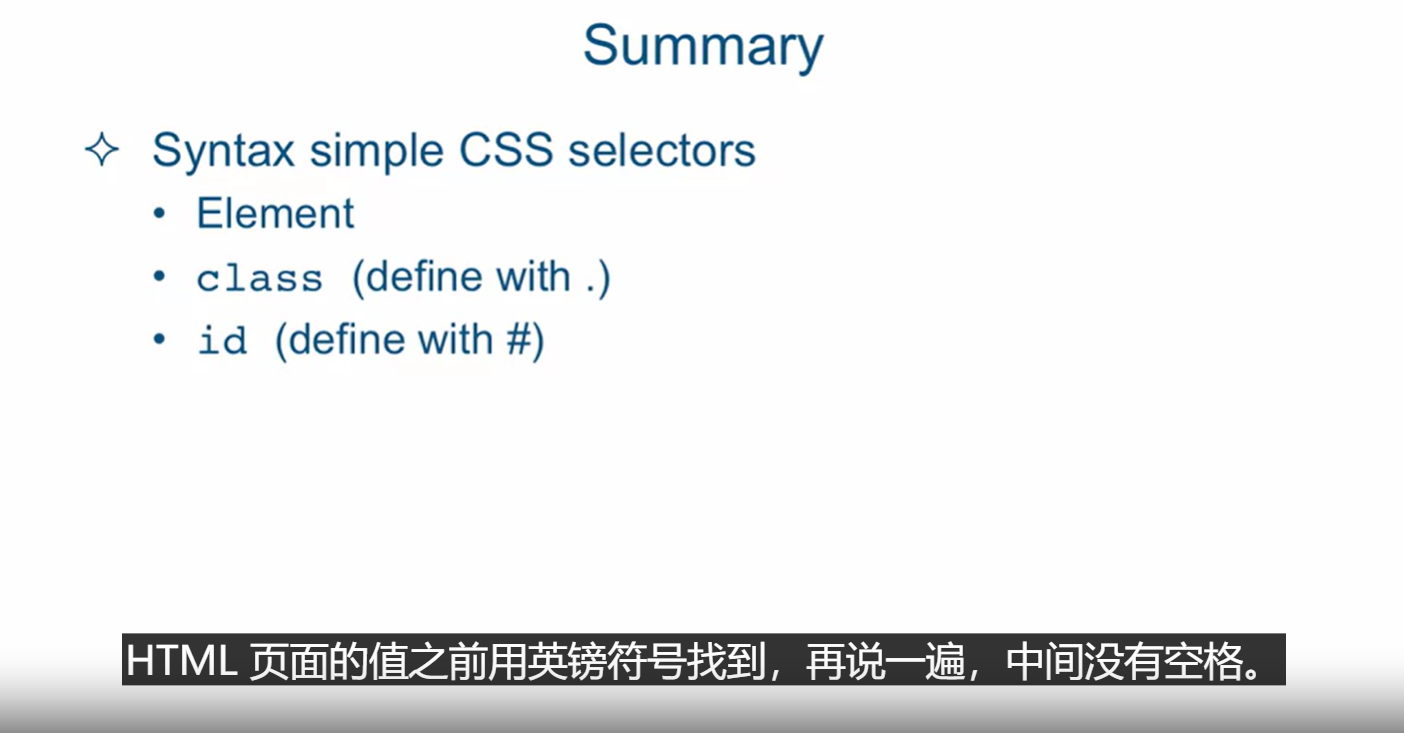
2、选择器
三种选择器:元素、类、ID选择器

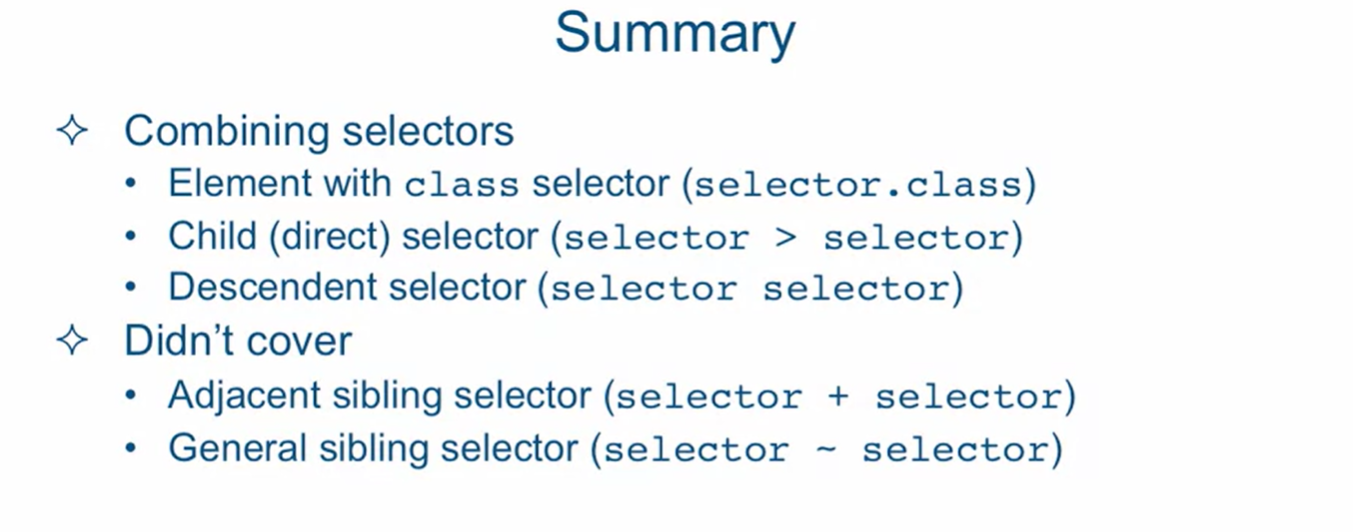
组合选择器:

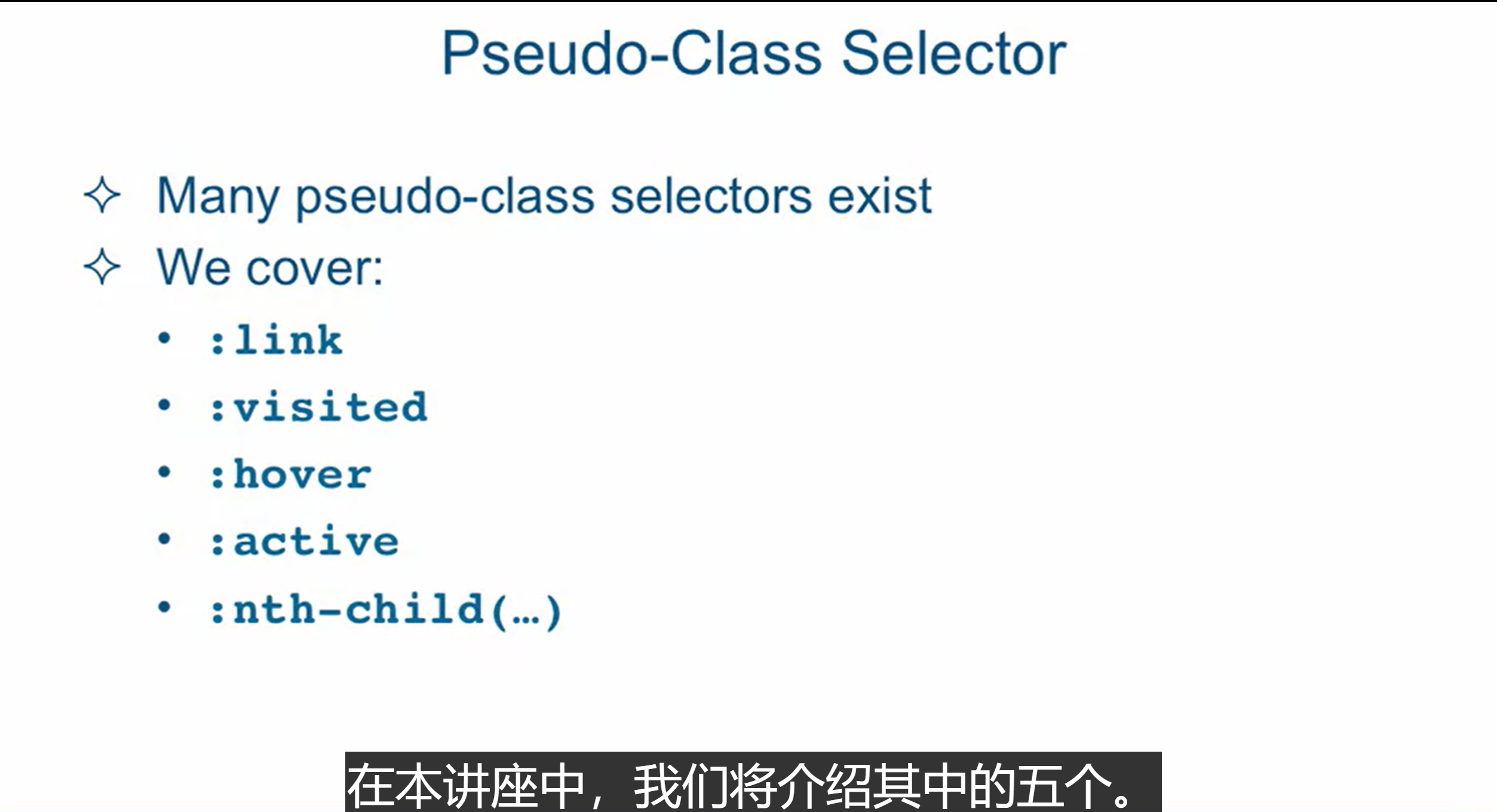
伪类选择器

第1、2改变链接的样式,第3、4个改变动态样式,第5个锚定目标
3、文本样式设计
- 外部样式表
标签<link rel=”xxx” href=”xxx.css”>:链接到外部样式表 - 解决冲突:
1、声明靠后的优先
2、子标签会继承父标签
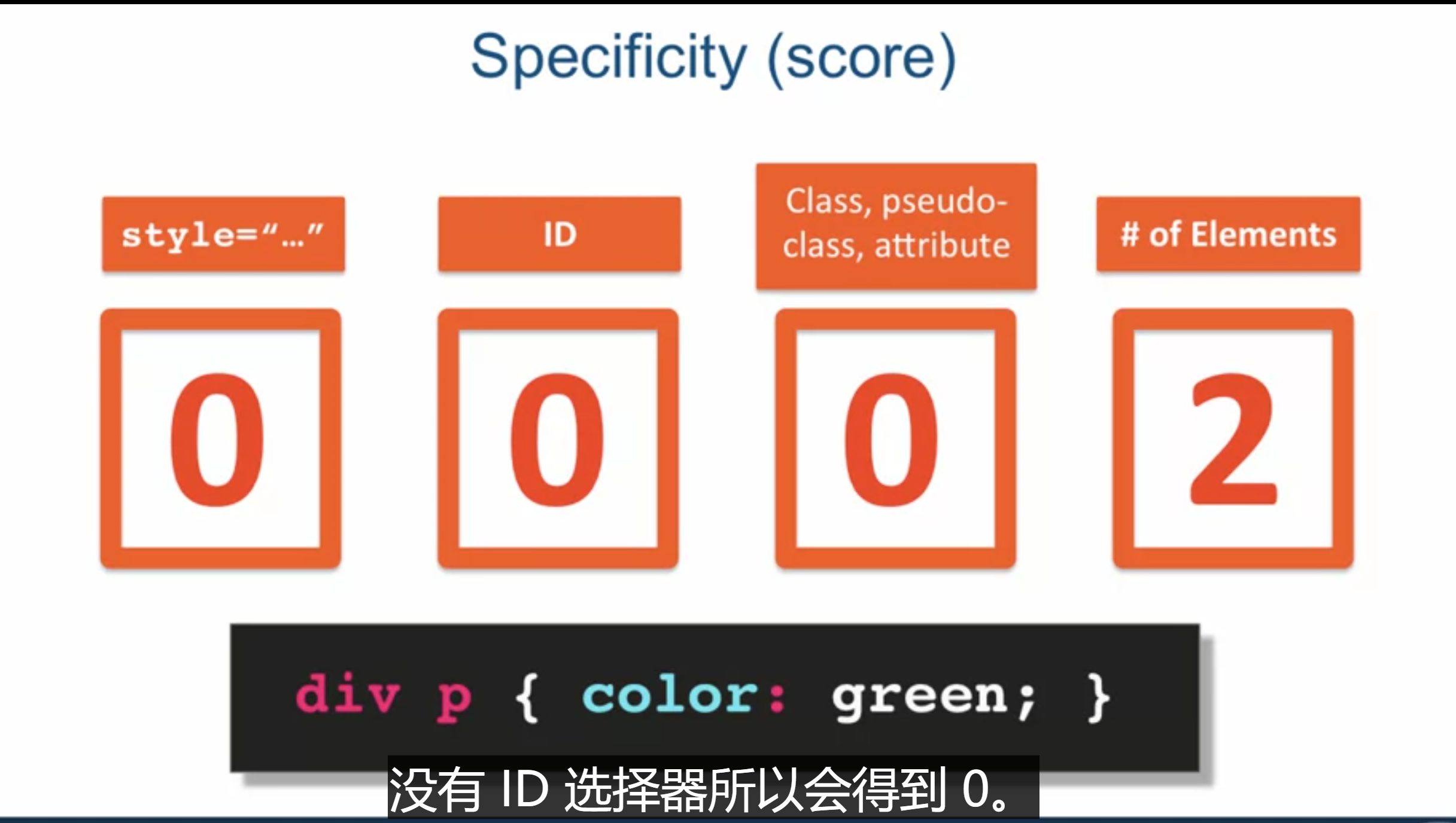
3、特定规则:
!important:直接垄断样式 - 文本样式:(例子)
font-family: Arial, Helvetica, sans-serif; :字体
color: #0000ff; :字体颜色
font-style: italic; :斜体
font-weight: bold; :加粗
font-size: 24px; / font-size: 120%; (当前的120%)/ font-size: 2em;(当前的两倍)/ font-size: .5em;(当前的0.5倍):字体大小
text-transform: uppercase; :全部大写
text-align: right; :靠右对齐
4、箱体模型和布局
- 盒子模型:
*选择器:强制应用于所有标签
- 背景属性:

- 浮动定位元素
- 绝对定位和相对定位
5、响应式设计
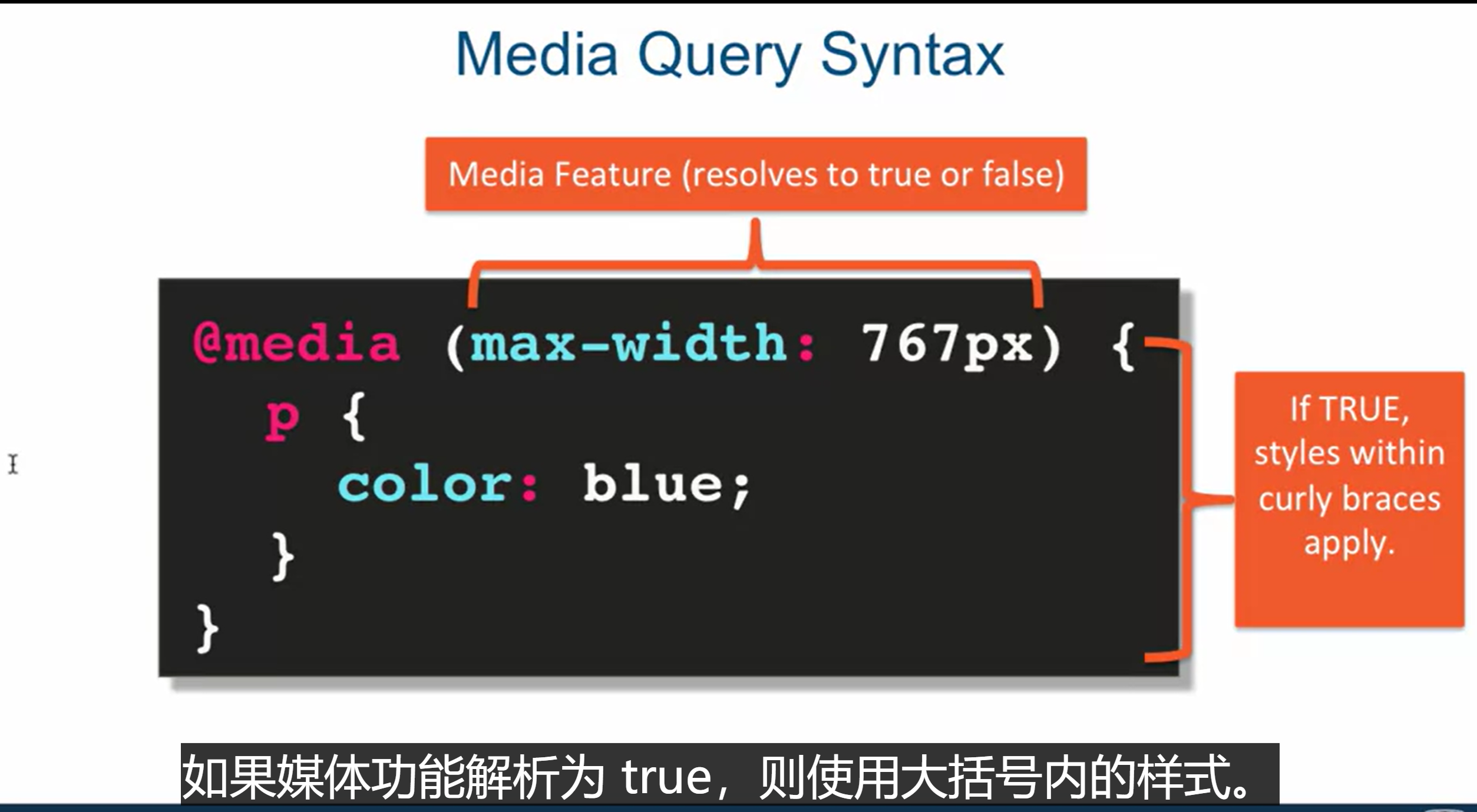
媒体查询:特定屏幕性质(大小、横竖等)设置特定样式


响应式设计:网站布局适应不同设备
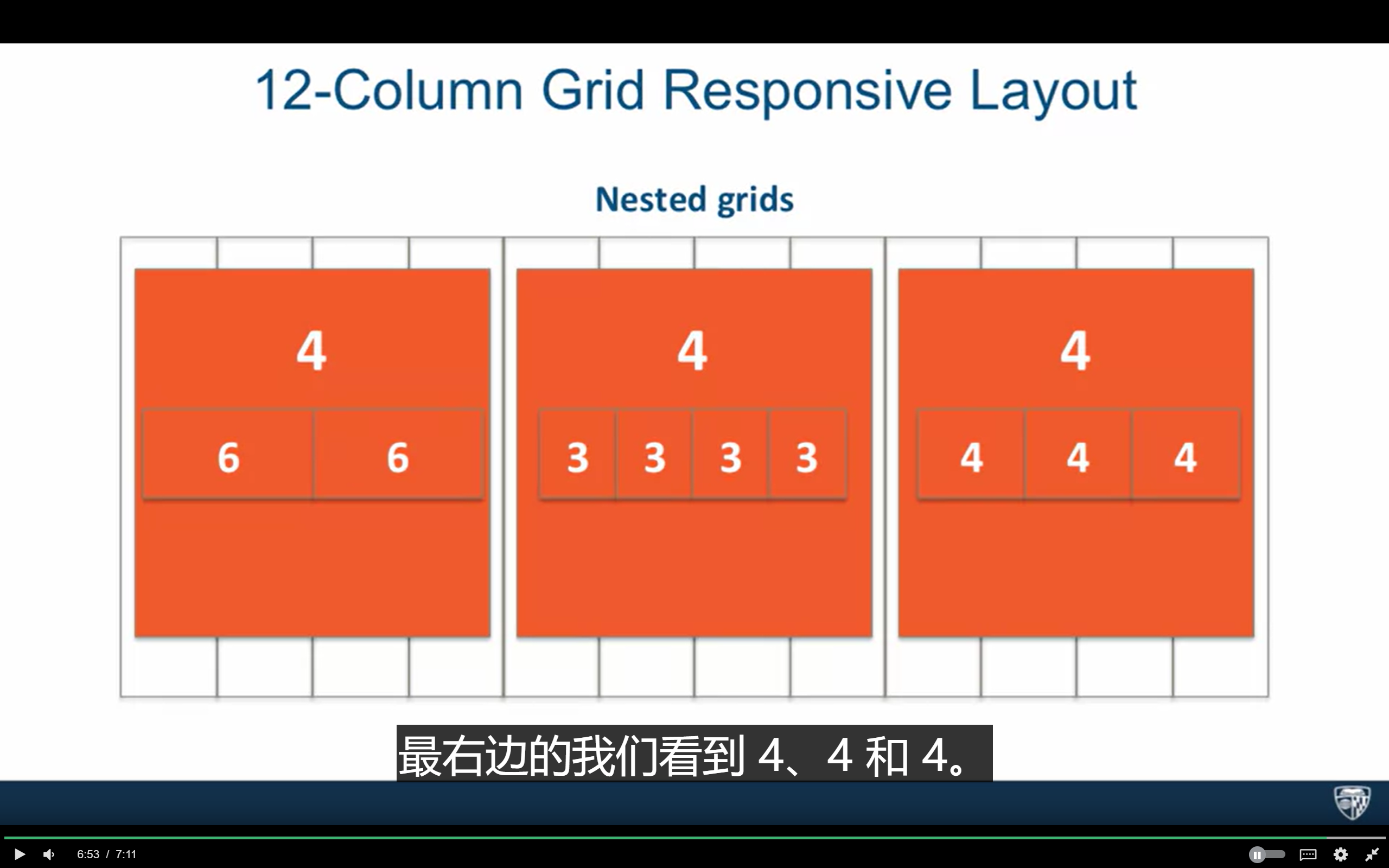
响应式框架:12列网格布局

6、Twitter Bootstrap
定义:

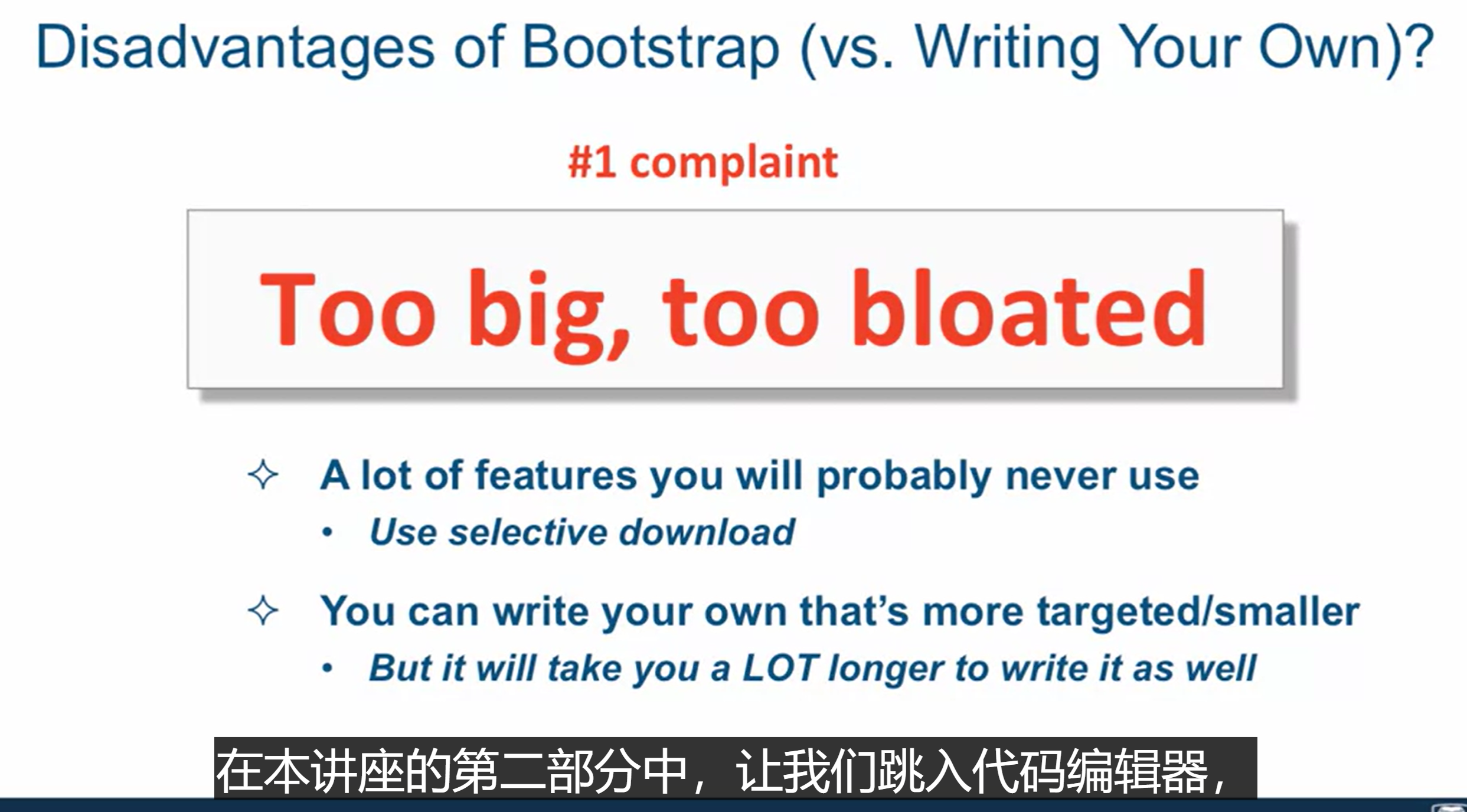
缺点:

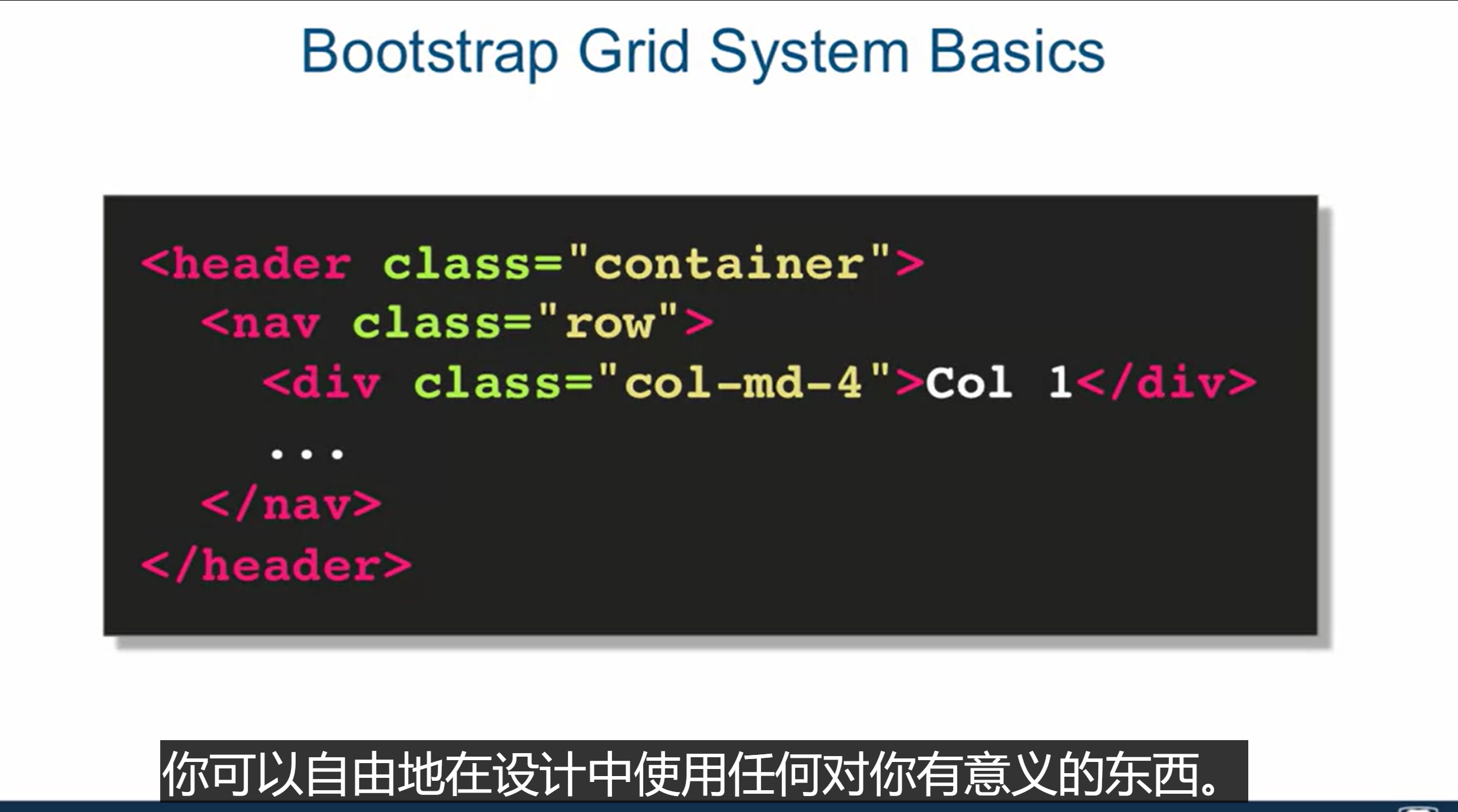
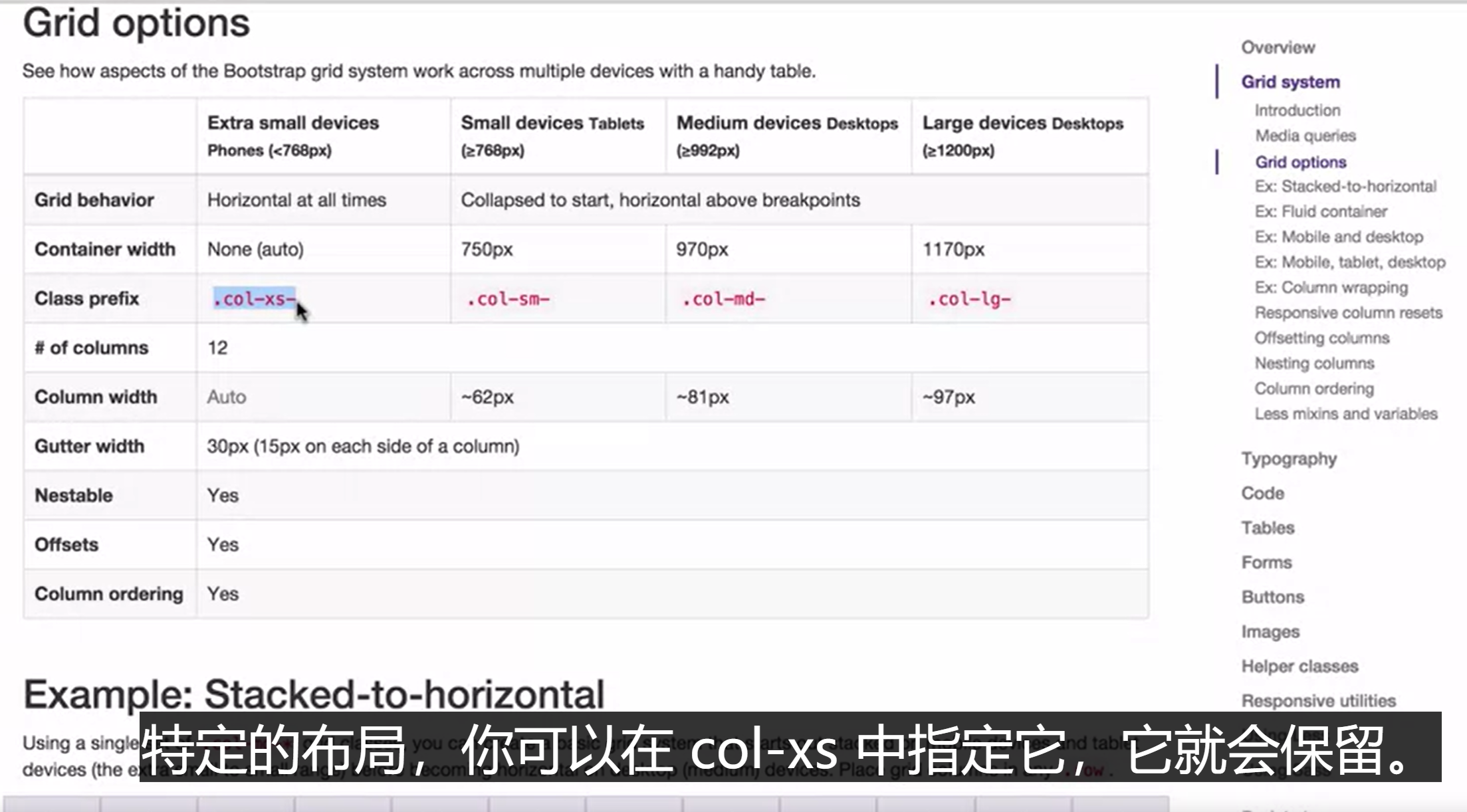
网格系统:

↑代码示例
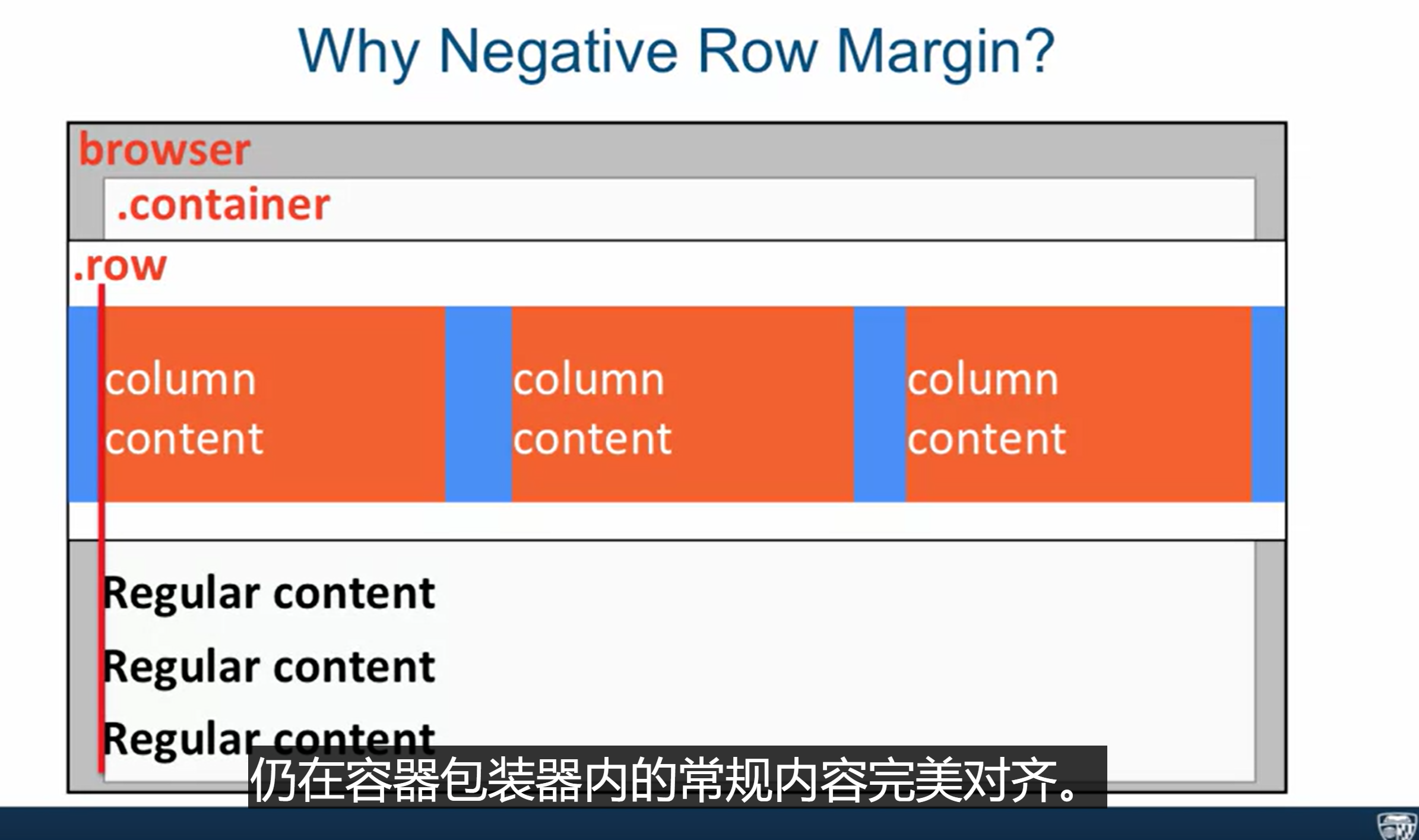
↑行的运用
↑列的运用
3、实战
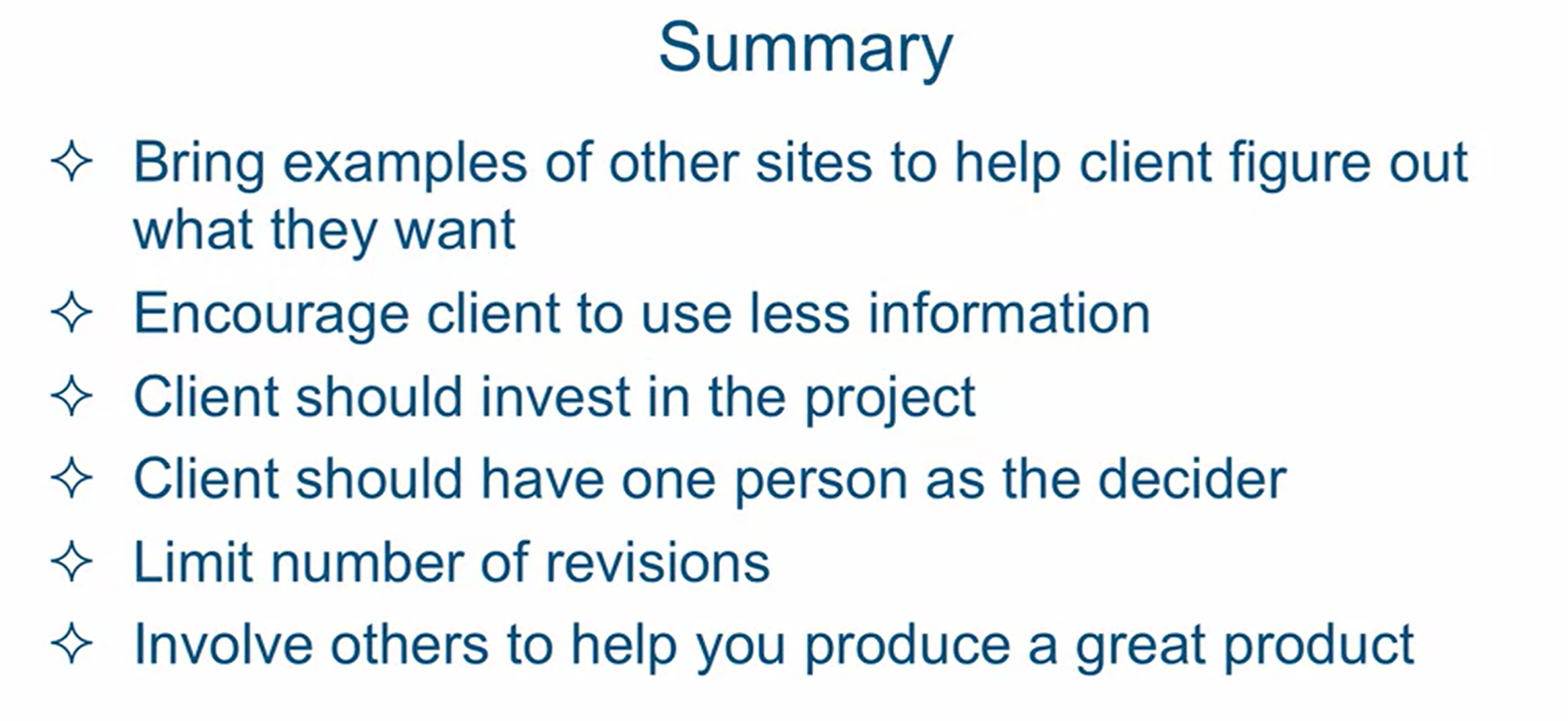
- 基本原则(制作网页前与客户达成一致):

- 先设计版面,再编写程序,然后审核、修改